Selenium vs Cypress – which automation framework is better?
Well, that’s a tough question to answer as these two are the most popular test automation frameworks right now. These frameworks differ in areas such as their language support, use-cases, testing capabilities, etc.
These differences are crucial when selecting the appropriate test framework for your projects. So, understanding them becomes paramount to selecting the right framework.
To help you decide, we will see the major differences between Selenium and Cypress in this blog so, you know what to expect from each.
Selenium vs Cypress — An Overview
Cypress is an automation web testing tool based on JavaScript and TypeScript.
It is an easy, fast, and reliable tool to test web components that run in a browser. Cypress is an open-source framework that enables you to perform unit, integration, component testing, and end-to-end tests.
Selenium, on the other hand, is an automation tool which is not limited to web apps. You can use selenium with other types of systems. It is, however, similar to cypress in the sense that it’s open-source.
Selenium supports tests written in multiple languages and has been around since 2002, which means it has an extended community of users.
Head-to-Head Comparison
Let us now dive into the major areas where selenium and cypress differ.
Testing Support
Cypress has support for UI testing, API testing, component testing, and end-to-end testing. But Selenium doesn’t support API testing directly, but we can combine it with other tools and libraries to perform some level of API testing.
So, from a support perspective, Cypress makes more sense as you may need to perform extensive testing on your projects.
But it is worth mentioning that Selenium is highly customizable so, if your automation game is top tier, you can do more with Selenium (in the long run).
Language Support
Selenium is a clear winner when it comes to language support.
While Cypress is based on JavaScript/TypeScript, Selenium offers more flexibility — you can use Java, JavaScript (Node.js), Perl, PHP, Python, Ruby, C#, etc with Selenium.
Usability
Using Cypress is straight forward. Just run the following command:
npm install Cypress –save-dev
Cypress requires no extra components i.e., everything is bundled in one installation.
Selenium, however, requires a dedicated web driver, which makes the installation process complex.
In terms of integration and plugins, Cypress has limited integration but many plugins.
Alternatively, Selenium integrates well with CI/CD, visual testing, cloud vendors, and reporting tools. So, it has better integration and plugin support.
And when it comes to browser support, both support a wide variety of browsers.
But Cypress takes the win in documentation as it has solid documentation when compared to Selenium, which has average documentation at best.
Community Support
Cypress is a relatively new framework with a comparatively smaller but rapidly growing community of users. Selenium, on the other hand, has a huge community of QA engineers and developers.
So, the framework has constant updates and support.
This community also makes it easy to use Selenium in huge projects, where good documentation and help is paramount.
Execution Style
The main difference between Cypress and Selenium is that Selenium executes outside of the browser (or the device we are testing) while Cypress executes in the same device/browser.
Most Cypress commands run inside the browser, so there is no network lag. Commands run and drive your application as fast as it can render.
And to deal with modern JavaScript frameworks, you can use assertions to tell Cypress the desired state of your application.
Cypress automatically waits for your application to reach this state before moving on. However, explicit waits need to be defined for both.
So, in a sense, Cypress has eliminated the main technical problem with Selenium by executing in the same loop as the device, which makes it a more technically sound alternative to Selenium.
Sample Code: Selenium vs Cypress
Cypress Code
describe('My Cypress Test', () => {
it('Visits the homepage', () => {
cy.visit('https://example.com');
cy.contains('Welcome to Example.com');
});
})
The above Cypress (JavaScript) code:
- Describes a test suite named ‘My Cypress Test.’
- Contains an individual test case within the suite titled ‘Visits the homepage.’
- Navigates to the URL ‘https://example.com’ using cy.visit().
- Asserts that there is an element on the page containing the text ‘Welcome to Example.com’ using cy.contains().
Selenium Code
public class Test {
public static void main(String[] args) {
System.setProperty("webdriver.chrome.driver", "path/to/chromedriver");
WebDriver driver = new ChromeDriver(); driver.get("https://example.com");
WebElement element = driver.findElement(By.xpath("//*[contains(text(), 'Welcome to Example.com')]"));
System.out.println(element.getText());
driver.quit();
}
}
The above Selenium (Java) code:
- Navigates to the URL ‘https://example.com’.
- Locates an HTML element using an XPath expression that contains the specified text ‘Welcome to Example.com’.
- Retrieves the text content of the found element using element.getText().
- Prints the text content to the console.
- Closes the browser window and ends the WebDriver session using driver.quit().
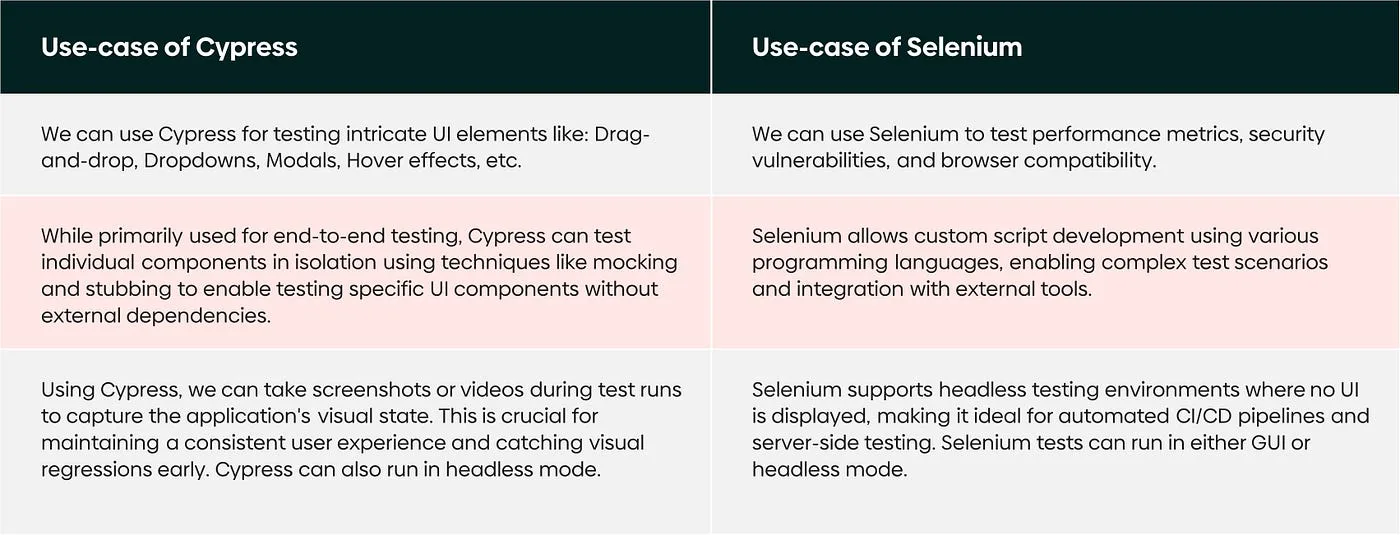
The Use Cases of Selenium and Cypress
Selenium and Cypress each have their own sets of use-cases. For instance, Selenium is used for complex tests, cross-browser compatibility, and for making integration easy.
At Qniverse, our automation engineers use Selenium with Java whenever they must test complicated system and check browser compatibility.
Cypress, in contrast, is used to write developer-friendly test cases on single-page applications. But we do use it for complex systems as well.
Let us see their use cases in detail.

Selenium vs Cypress — Limitation and Trade-Offs
While both Selenium and Cypress are great, each come with baggage.
Selenium, despite its versatility and multi-language support, can hamper performance as it overly relies on remote drivers which slows down execution. This dependency can also make maintaining selenium code difficult.
On the other hand, Cypress’s speed and developer-friendly nature come at a cost. Since it is confined to selected browsers.
In addition, Cypress lacks advanced features found in Selenium, like robust mobile testing or intricate synchronization techniques.
So, choosing the right tool demands a clear understanding of your needs.
If cross-browser compatibility and feature richness are paramount, Selenium, despite its complexities, might be the better fit.
But if speed, ease of use, and tight integration with the modern web development workflow are your priorities, Cypress might be the better option.
But remember, there’s no one-size-fits-all solution. Weigh the advantages and limitations before you make up your mind about the correct testing framework for you.
Final Words
Deciding between Selenium and Cypress can feel as complicated as deciding what to eat.
While selenium has better browser support and advanced features, it does suffer a lot from performance overheads.
Cypress solves this problem but has its own set of shortcomings.
So, to summarize, neither tool is perfect. You need to evaluate your testing needs and priorities and decide what’s best for you. Once you have sorted your priorities, dive deeper into both frameworks.
We recommend you read through their documentation so you get a complete idea of which framework will meet your needs.